Beginners guide to writing Meta title for SEO, and Meta description for SEO for blogposts
What is Seo? and Why should we learn Seo?
In layman terms, we can say that SEO means, a good amount of traffic-related to your niche in your website.
or we can say that better SEO is equal to more traffic
There are two types of SEO
OFF-PAGE SEO - related to the niche of the website, high-quality content, backlinks, high-quality keywords, etc.
ON-PAGE-SEO- it is a developer's job to implement on-page SEO, it greatly affects the ranking of the website in google and other search engines. In this, we pass some metadata about our website so it can be crawl easily by a search engines bot.
Let's start out Seo
Basic HTML template

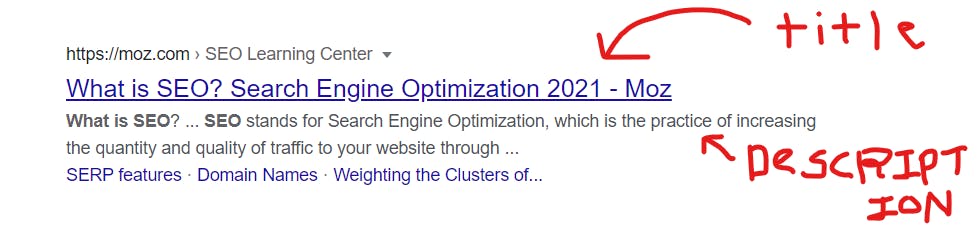
Title and description are very important aspects in SEO, It tells the search engines about our page content plus our Title and description should have some keywords on it so that search engine crawlers can parse through them.
- Title tags should be 50-60 characters in length.
- It should contain Keywords
- Description should be 140-150 characters long and also contains keywords.
implementation of title and description inside the head tag
<head>
<!-- Title -->
<title>What is Seo-Seo implement</title>
<!-- Meta Description -->
<meta name="description" content="What is SEO? ... SEO stands for Search Engine Optimization, which is the practice of increasing the quantity and quality of traffic to your website through ...">
</head>
URL
https://blog.com/learn/seo/what-is-seo
as you can see this URL contains different parts related to the page, it will help the crawler to index your page, so your URL should be relevant.
Meta Tags
Meta tags basically define data about our websites there are various types of meta tags, Here are some SEO-related meta tags.
- Meta Keywords Attribute
- Meta ViewPort
- Meta Charset
- Meta author
<!-- META TAGS -->
<!-- charset meta tag -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport meta tag -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- keywords meta tag -->
<meta name="keywords" content="SEO,SEARCH ENGINE OPTIMISATION,HTML SEO,ON PAGE SEO, OFF PAGE SEO,WEB SEO, JS SEO">
<!-- author meta tag -->
<meta name="author" content="aman sing">
Favicon
We should have an attractive favicon so that our users can easily navigate through multiple open pages to our website. It improves the user experience.
<link rel="shortcut icon" type="image/ico" href="./favicon.ico" >
Images
The faster the page loads the better the SEO, the better the user experience, Hence increase retention rate.
Images should be compressed to load them quickly as a website contains many high-quality images which may decrease load time and decrease SEO performance.
Here are some tools to help you to reduce your image size with no quality loss.
Alt tag with images
In LayMan terms, It can be very helpful as if someone tries to take an image from your website then this alt text with some link also gone in another person website hence increase the SEO of your website automatically.
Mobile FriendLiness
Almost every day millions of websites are surfing from mobile phones, Having good responsive design mobile-friendly design not only improving SEO but also improves user experience.
Minify compress
The minification process can reduce 10% – 95% the size of code! This will help the website running faster and then get high Search Engine Optimization (SEO) score. This’s also a way to save resources on the web servers.
Keywords
Use as many keywords in the content, headings, paragraphs, everywhere as you can.
Here is all the knowledge about the SEO by my small brain, If you know more tips and tricks about SEO please let me know